Pizza Delivery app
Personal Project
While ordering pizza through an app, I struggled in some steps of the process and decided to try and improve the experience. This is not an official project for Pizza Hut.
“Food ordering by mobile apps grew 18% in a year as consumers prefer eating at home. The trend is spurring restaurants to build or improve their apps.”
-mobile marketer
CURRENT EXPERIENCE
Main Issues
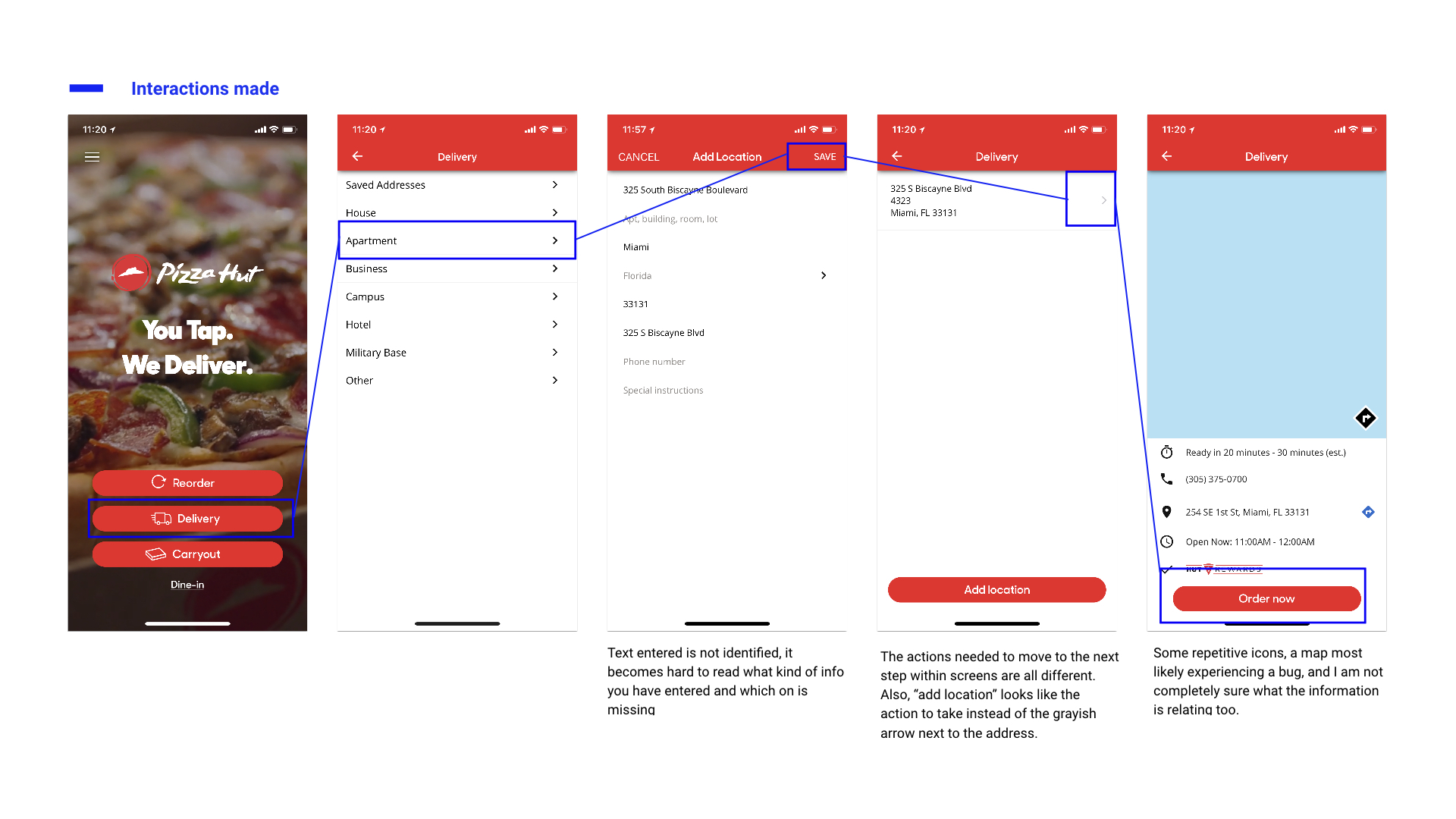
The user has to select an address in 5 steps every time they go back to the application. This process can not be skipped or ignored if the user wants to see food.
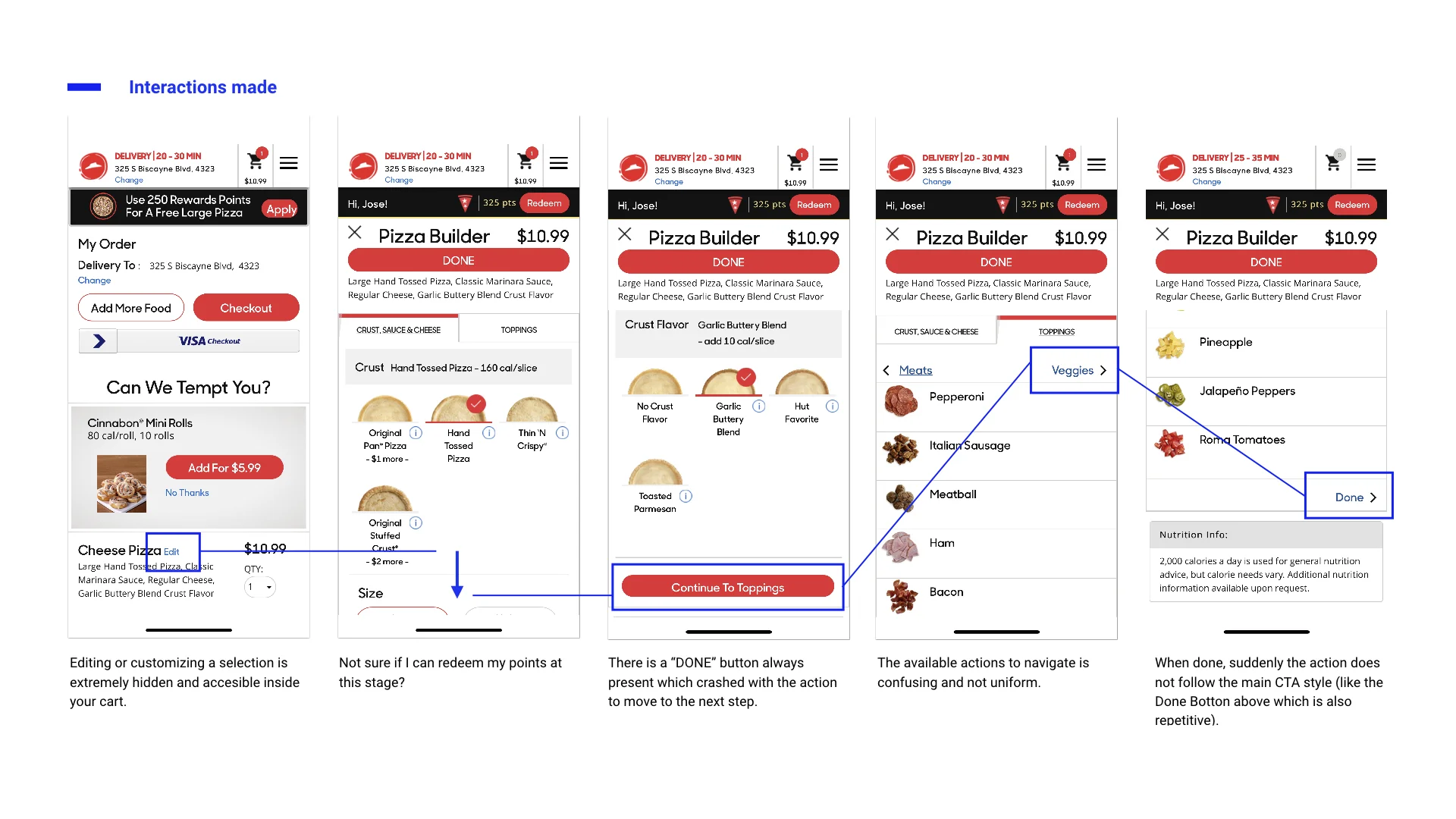
To modify a pizza, you have to add it to your cart and then find the “edit” button which is not easy to find.
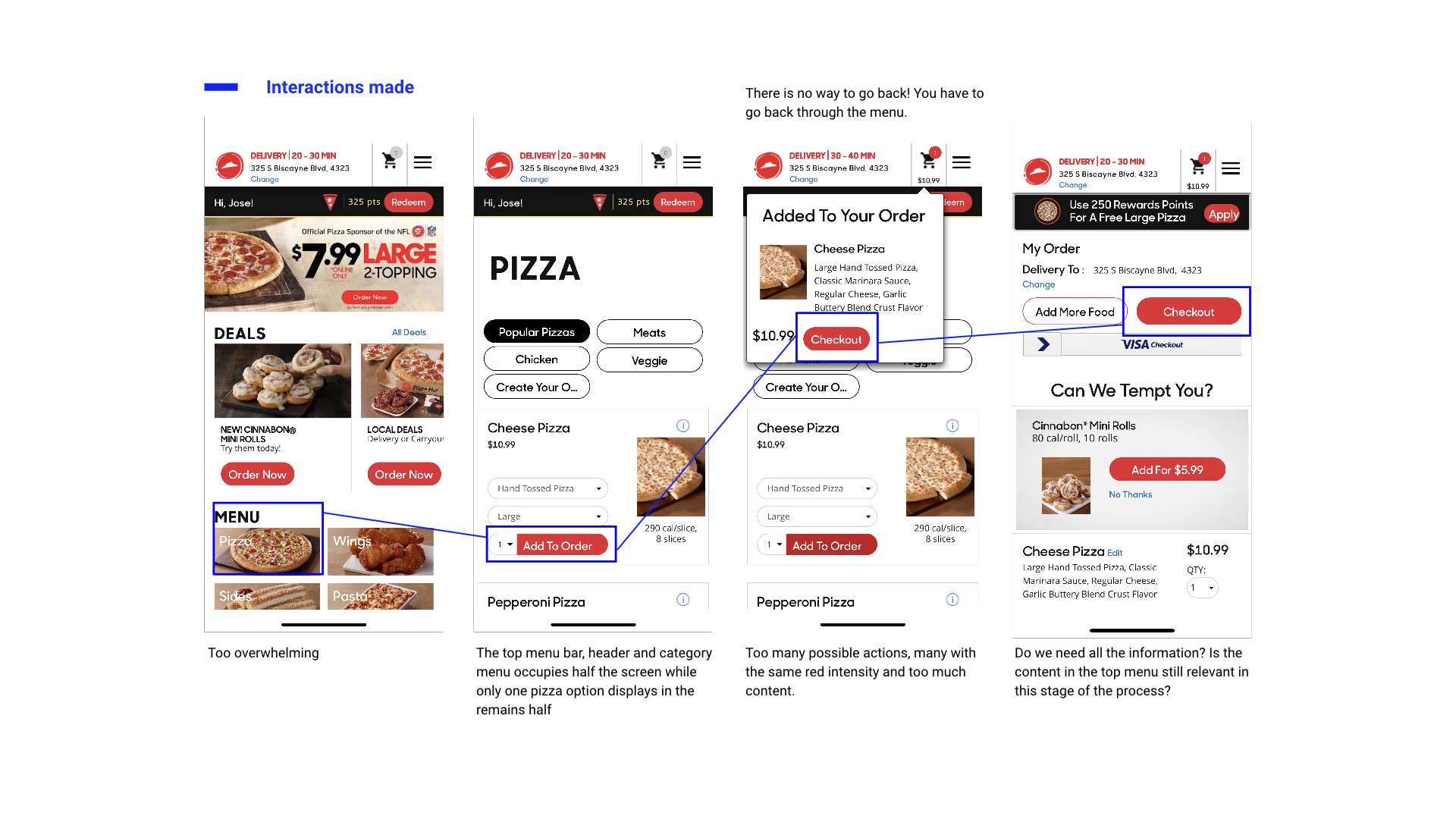
Creating your own pizza blends in with the pizza categories and its not distinctive.
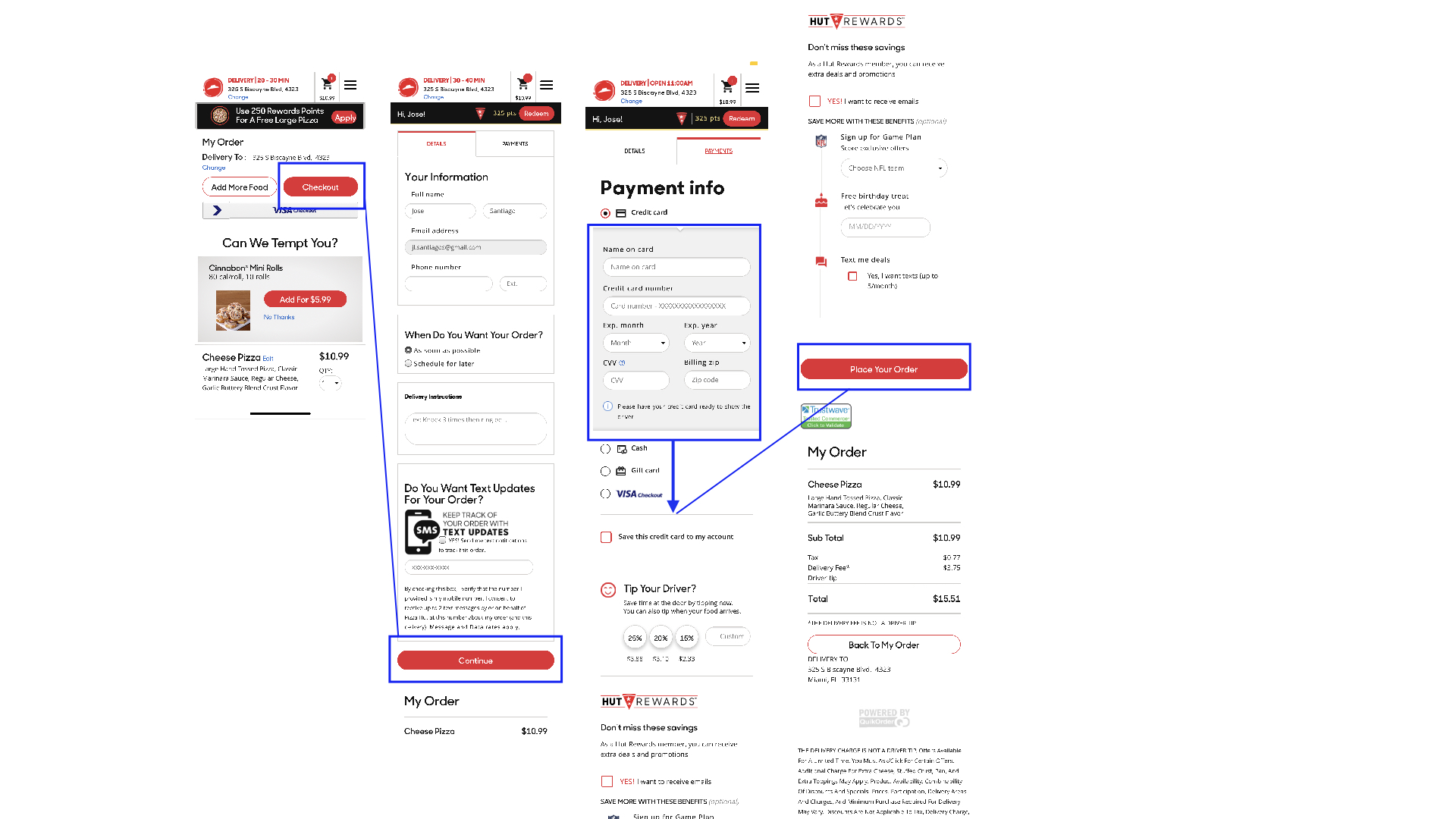
There is too much content stacked in single views and some of the content does not even relate to the stage of the process. For example, we are asked if we want to tip the driver before even placing our order when I think this should be asked after receiving your order.
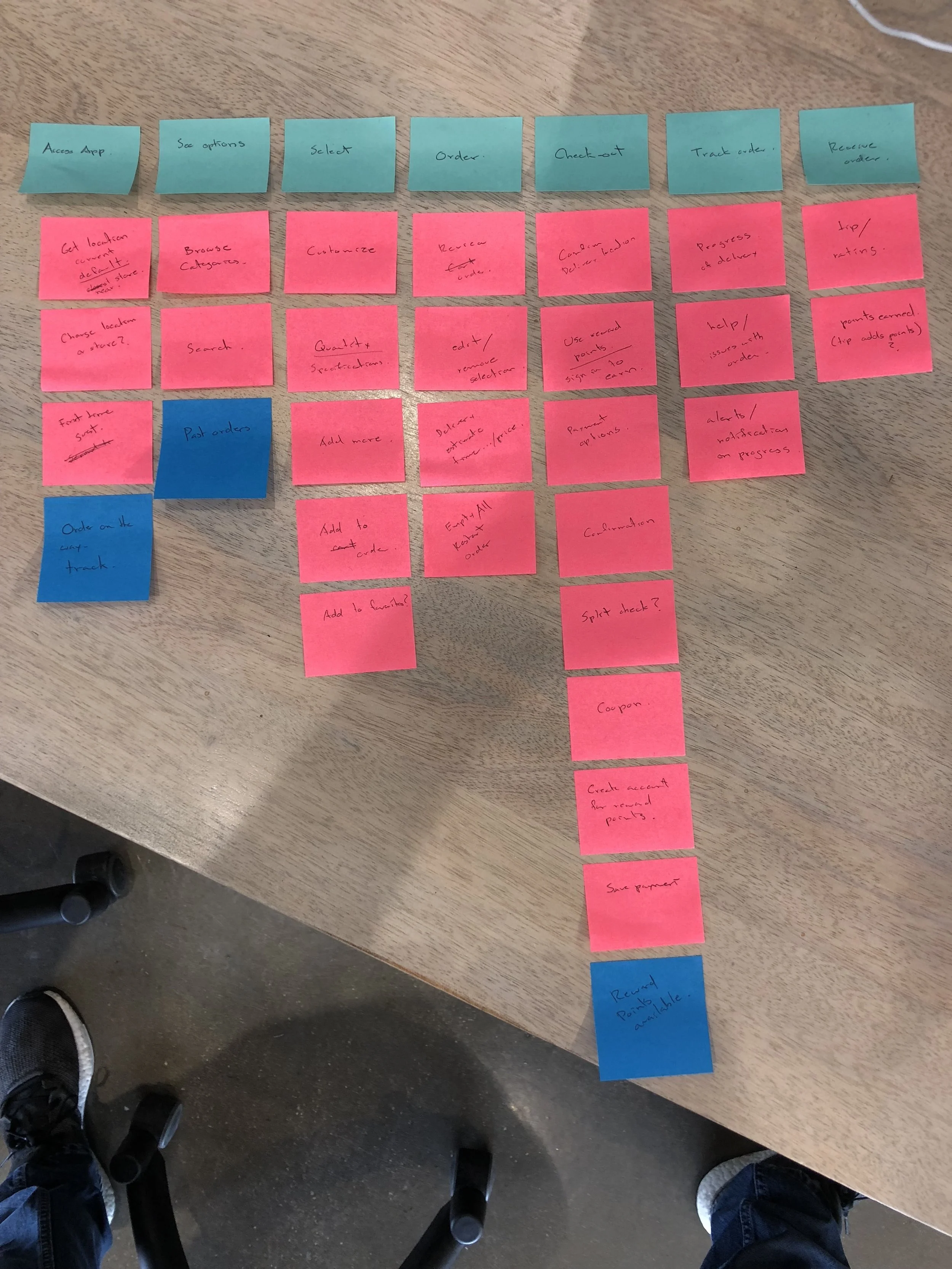
USER FLOW
I mapped a flow to help me organize stages in the process and the content that is more relevant to each.
“Cultural backgrounds influence how people choose toppings in their pizza and as pizza popularity increases, people are willing to try more toppings and customize their orders.”
-pizzafacts
SOLUTION
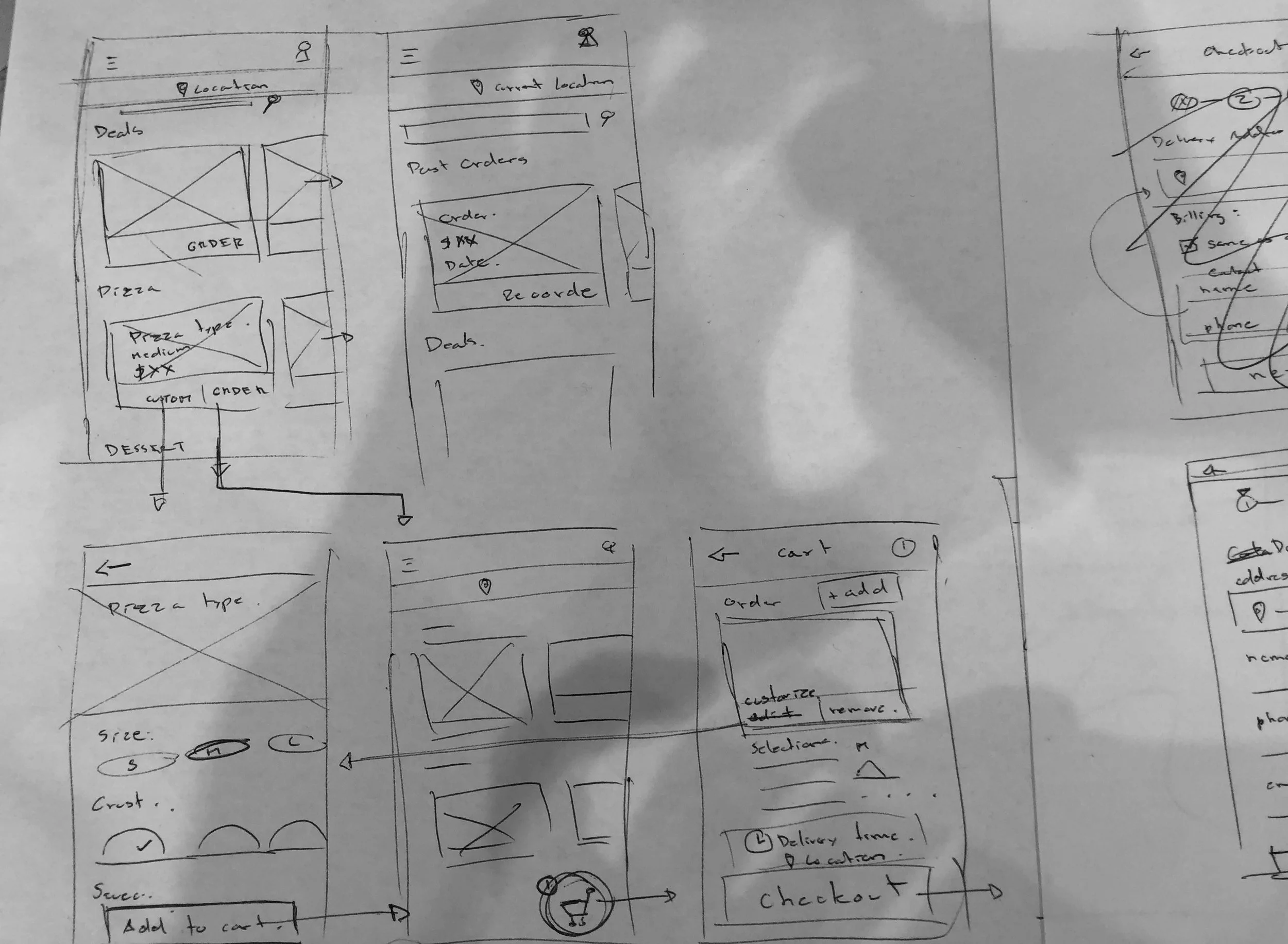
INITIAL APPROACHES
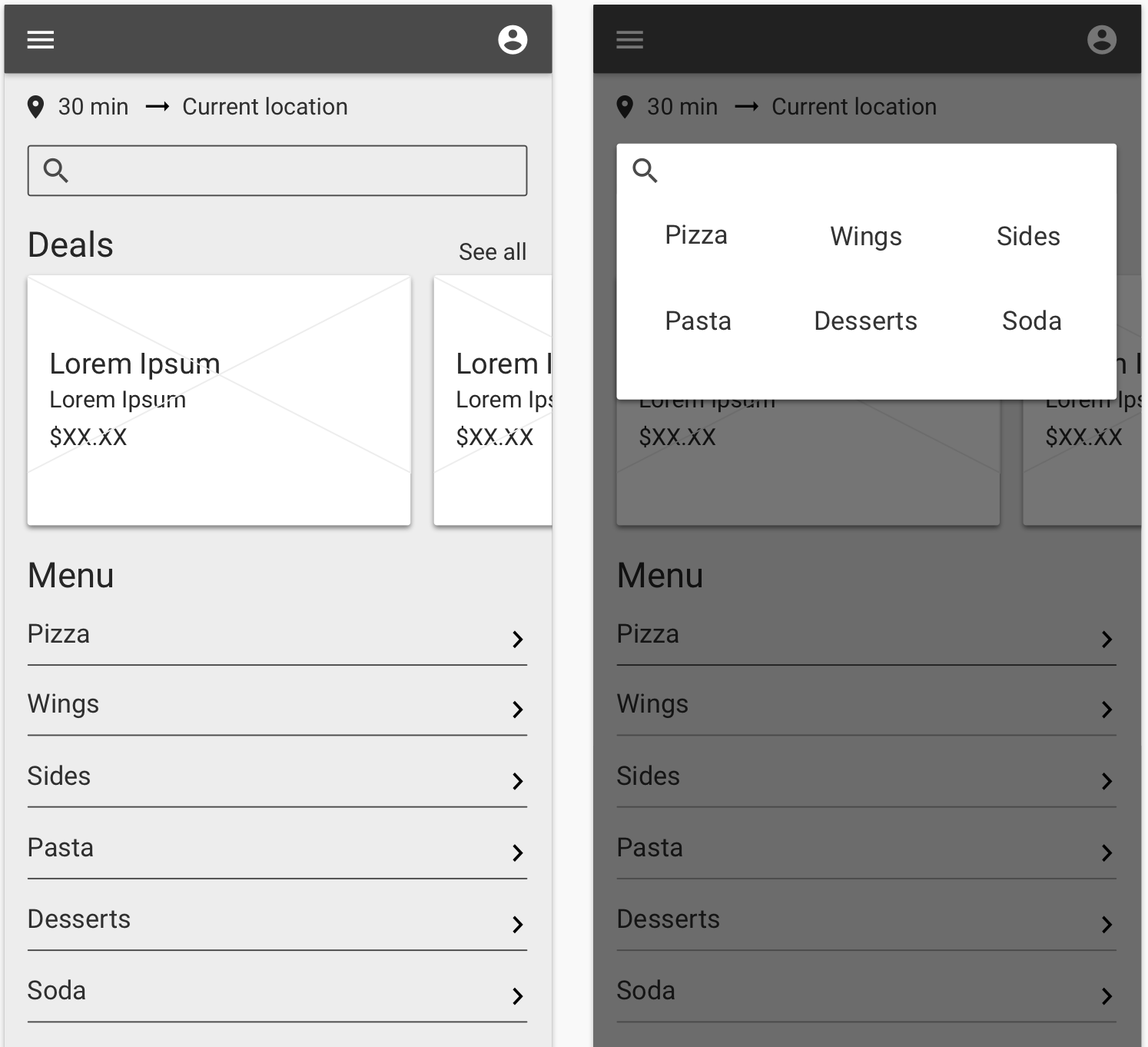
Search feature
I approached a search feature but realized the flow would of been too similar to the menu content which was displayed on the same view .
Add to order or customize
Tried to save the user a step and skip the customize page if customization was not needed but the item card quickly became overwhelming with too many actions.
Add to your order
It is common to ask the user to add more to their order when about to checkout yet I wanted to make the flow seamless and minimize content on each of the stages so I decided to jump the user to items related to their previous selection after adding an item to their order.
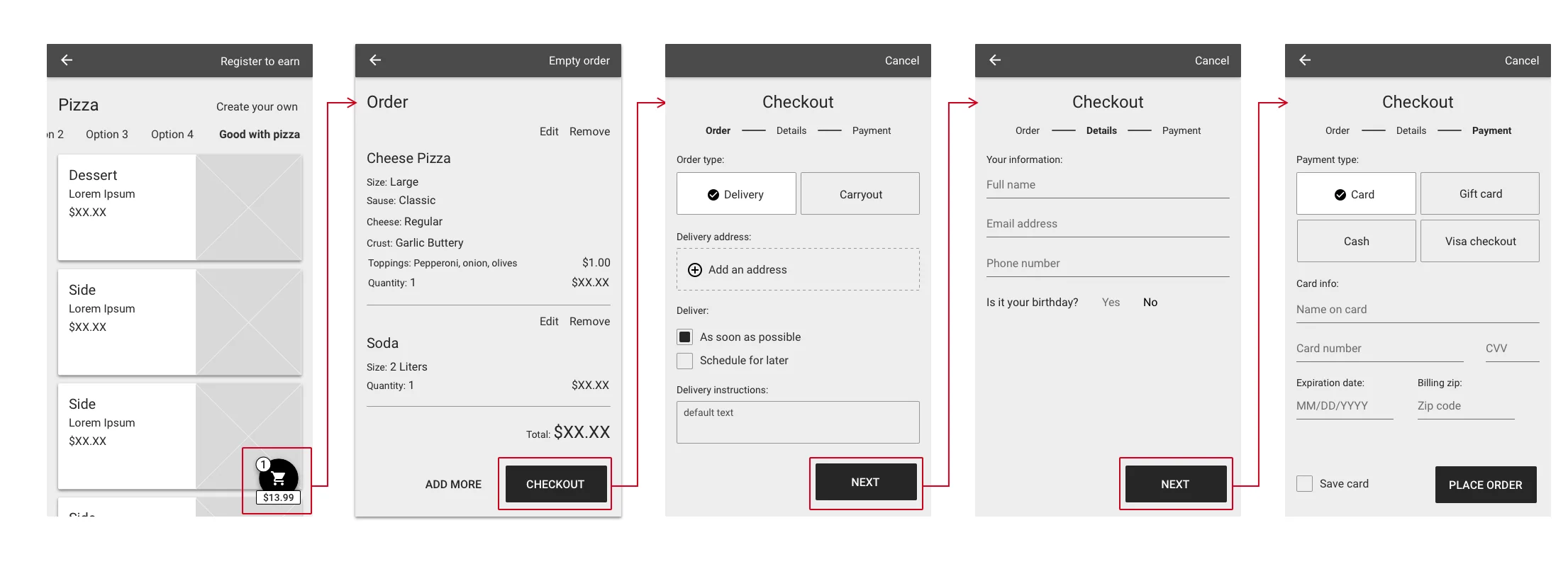
UI
UI TESTS
When asking users to order a cheese pizza, they mentioned feeling more motivated to order with photos of food.
BEFORE AND AFTER
RESEARCH
Sources:
https://www.statista.com/topics/1610/pizza-delivery-market/
https://www.mobilemarketer.com/news/mobile-food-ordering-grows-18-from-a-year-ago/446560/
http://www.pmq.com/December-2017/The-2018-Pizza-Power-Report-A-State-of-the-Industry-Analysis/
http://www.thepizzajoint.com/pizzafacts.html